設計一個網頁,將美學美感與信息傳遞相結合,幾乎達到了魔幻般的壯舉,需要將藝術與科學完美融合。秘訣在于給予自己一點創作自由-同時堅持經過驗證的結構。聽起來不可能?不用擔心,我們將為商業網站建設提供可提升轉化率的網站布局的快速指南。
在開始構思構想之前,進行研究并考慮首頁結構對于設計過程至關重要。在進行研究時,請確保不懈地專注于潛在客戶的第一印象。畢竟,在不了解目標用戶期望的情況下,設計提供出色用戶體驗的商業網站幾乎是不可能的。
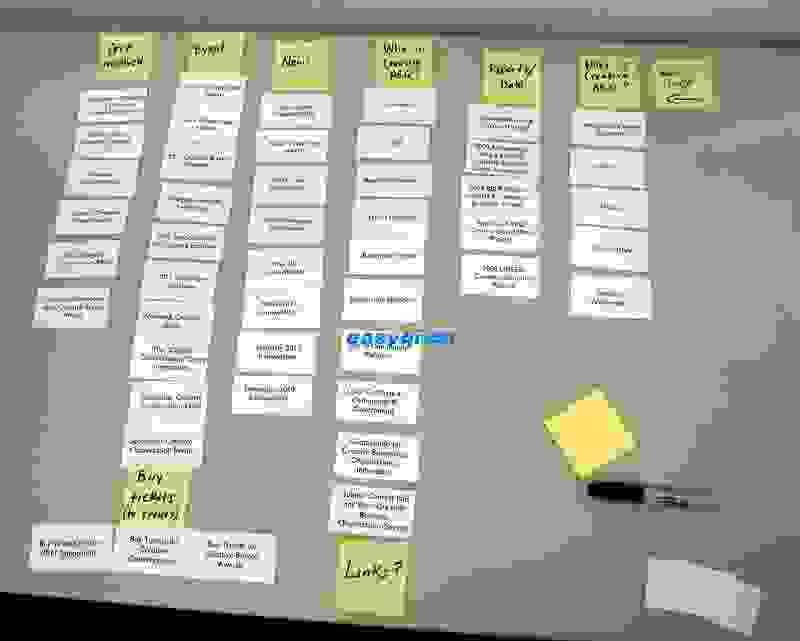
一個不關注可訪問性或缺乏出色用戶體驗的網站吸引大量流量的機會要微乎其微。畢竟,UX和SEO并駕齊驅。研究用戶需求和期望的方法有很多,但是卡片分類可能是最受歡迎的方法。在深入了解目標受眾對頁面的期望后,就可以開始研究信息體系結構了。

信息體系結構(IA)就是要以一種清晰,直觀和明智的方式來組織網站上的信息。考慮一下您自己瀏覽網頁的體驗:在計劃不周,幾秒鐘內沒有證明其相關性的網頁上登陸會令人沮喪,并且很可能使您立即單擊關閉或后退按鈕。
良好的IA會創建一個強調最重要元素的層次結構,并保持訪客的參與度。如果沒有堅實的“骨架”可以建立,那么您將為失敗做好準備。
導航是您應該盡早考慮的IA的關鍵方面之一。如果用戶找不到自己的網站,您的網站有多華麗都沒關系。
良好的導航具有三個主要特征:
簡單
明晰
一致性
您的目標應該是引導用戶以盡可能少的點擊獲得他們正在尋找的信息。您可以在導航欄中使用清晰,簡潔和有用的語言,并在整個站點中采用一致的設計來實現這一目標。添加諸如面包屑的備份功能還可以大大提高網站的可用性,從而幫助訪問者隨時了解他們在網站上的位置。
優秀的網站都會做得這點。強大的視覺層次結構使網站布局設計(引導用戶執行您希望他們采取的行動)與看上去美觀的網站有所不同。人類是極其令人難以置信的視覺生物,當涉及到在線消費內容時,我們經常瀏覽頁面以快速辨別我們是否會在點擊之前找到所需的東西。
作為網站建設公司,我們必須確保用戶看到最重要的信息并吸引用戶。如果沒有清晰的視覺層次結構,頁面上的所有內容就顯得同樣重要,從而使其變得不堪重負。
各種設計原則有助于創建強大的視覺層次。
使用網格
網格提供了強大的自定義功能,可用于在頁面上的不同元素之間創建連接,并使布局設計井然有序。網格顯示頁面上所有元素的交互方式,并確保您具有響應式設計,該結構使用清晰的結構來強調正確的信息。
自然瀏覽圖案設計
人們可以使用兩種主要的眼動掃描模式來快速瀏覽內容塊:
F形圖案
Z字形
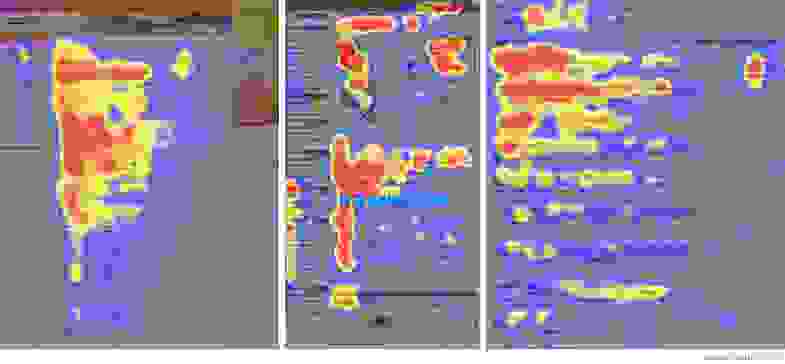
作為網站設計公司,我們可以完全控制網站訪問者在瀏覽您的頁面時的外觀,因此,至關重要的是要為他們設置正確的路徑以供他們遵循。我們經常在博客和新聞網站等文本繁多的網站上遇到F形圖案。
值得注意的是,最新研究表明:F形模式實際上對用戶和企業不利,應該避免。
如果用戶以F模式瀏覽您的網站,則意味著他們在頁面左側顯示了強烈的偏愛,而在右側則丟失了重要內容。為防止F瀏覽,您必須格式化網站上的內容,以將其定向到您認為最重要的信息。
以下是幾種引導訪客閱讀您最重要內容的方法:
在前兩段中包含最重要的信息
使用標題和副標題
大膽的重要單詞或短語
可視地分組少量相關信息
經常使用項目符號和編號列表
努力為您的用戶做些辛苦的工作,以最大程度地減少干擾并阻止他們采取捷徑。

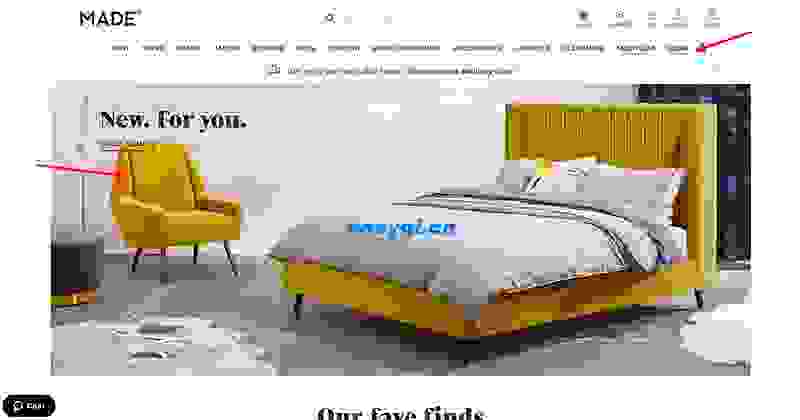
阻止F形掃描的設計很適合于文本豐富的網站,例如博客和新聞網站。Z形圖案更適合于復制量最少且設計了一些吸引用戶注意的關鍵元素的網站。著陸頁通常利用Z形圖案來引導用戶進行轉換。
在視覺上對關鍵元素進行優先級排序
使用五個基本的設計構建基塊,可以一目了然地使用HTML和CSS構造可視層次結構:
1.尺寸
在任何設計中,將大小與重要性相關聯非常重要-最重要的信息應該在頁面上最大,并且需要最多的關注。

2.顏色
請記住,配色方案可以充當設計中的組織工具以及品牌/個性工具。

3.布局
良好的格式會鼓勵訪問者在整個頁面上與內容互動,并更快地找到最重要的信息。

4.間距
空格或負空格是設計人員用來吸引人們注意最重要的UI元素的設計工具。

5.風格
選擇一種與您的品牌匹配并突出您的品牌的樣式將有助于您更有效地傳達您的信息。

應用三分法則
該原理要求您將設計分成三部分(三行三列布局),以查看線條相交的位置并找出設計重點。這是一種有效的技術,可以啟動您的網站組成,并選擇設計元素的位置和框架。使用網格是將此技術應用于任何設計的最簡單方法。

沒有號召性用語按鈕(CTA),任何網站都不完整。實際上,營銷人員會說它們是頁面上最重要的元素,所有努力都應集中在讓人們點擊上。戰略性地使用設計良好的CTA可以極大地改善頁面的流程并引導用戶進行轉換,因此正確實現這一點至關重要。
設計按鈕時,請記住以下幾點。
確保按鈕看起來可點擊
這聽起來似乎很明顯,但是您會感到驚訝,網站設計師經常放棄功能和清晰度,而轉向創造力或一些怪異的JavaScript新趨勢。為確保用戶理解元素是按鈕,請使用標準的視覺提示來幫助他們確定可單擊性,例如形狀,陰影和高光。
清楚地標記所有按鈕
那里的按鈕告訴用戶下一步該做什么。如果副本含糊不清,人們會思考而不是行動。與用戶明確一點,如果他們單擊將會發生什么。這是Netflix的一個聰明例子。

直觀地突出顯示最重要的CTA
設計獨特的CTA(號召性用語)涉及三個重要方面:顏色,對比度和位置。使用醒目的顏色和足夠的對比度來幫助主按鈕突出顯示,并將其放置在用戶不會錯過的醒目位置。
我們渴望在網站設計這一領域更加深入地研究,那么在評論中讓我們知道您還想學習什么!我們會按你們的需求來撰寫新內容。